
安装插件
插件搜索Open PHP/HTML/JS In Browser,安装插件
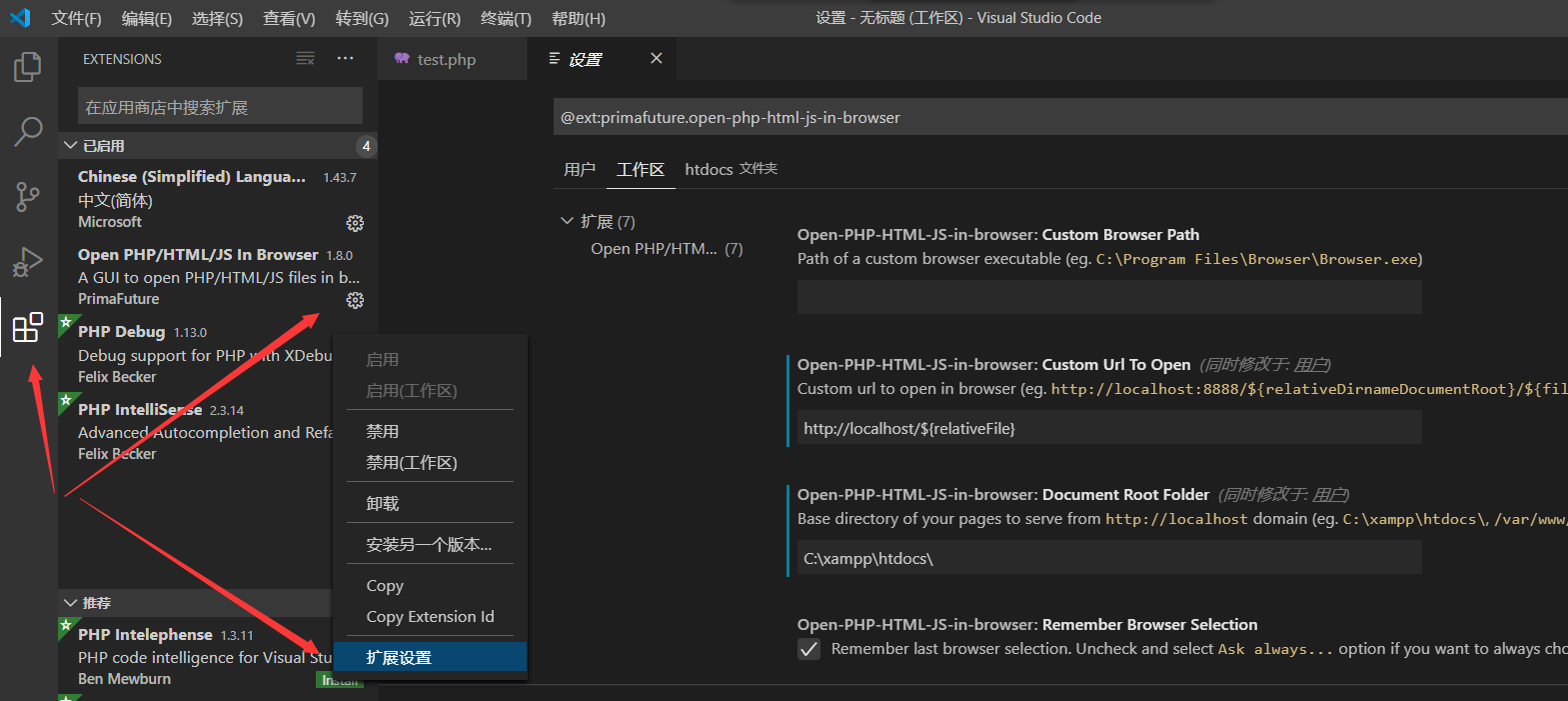
插件配置
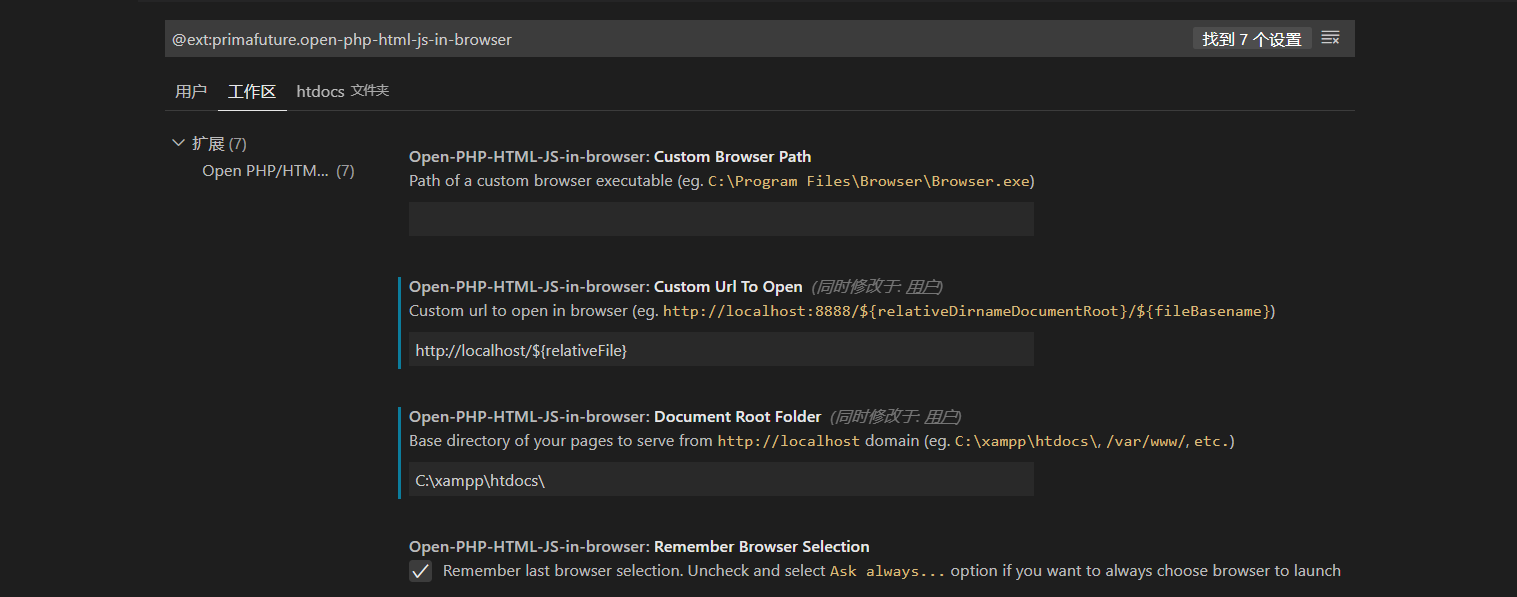
设置Open-PHP-HTML-JS-in-browser: Custom Url To Open的值为http://localhost:端口/${relativeFile}
设置Open-PHP-HTML-JS-in-browser: Document Root Folder的值为你网站域名的根目录,例如:C:\xampp\htdocs\
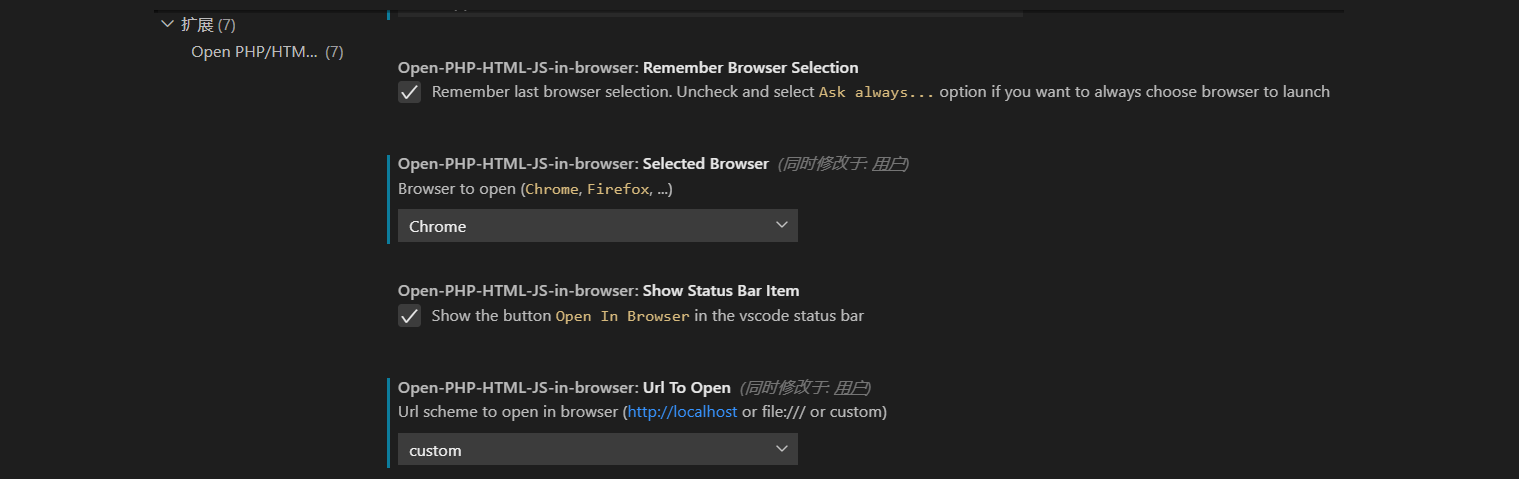
选择Open-PHP-HTML-JS-in-browser: Url To Open的custom


然后在编辑文件的页面右键第一个就可以打开了,或者使用快捷键Shift + F6。





评论区