
前言
zfaka的描述编辑器是layedit,默认是可以上传图片的,但是作者删掉了...,我们可以将它打开,然后在php添加上传函数实现上传功能
修改
打开/public/res/mods/adminproducts.js文件,将第8到10行修改为
layedit.set({
uploadImage: {
url: '/'+ADMIN_DIR+'/products/imgurlajax',
type: 'post'
}
});
var edit_description=layedit.build('description',{
tool: ['strong','italic','underline','|','del','left','center','right','link','unlink','face','image']
}); //建立编辑器打开/application/modules/Admin/controllers/Products.php,在类里面添加函数
public function imguploadAction(){
if ($this->AdminUser==FALSE AND empty($this->AdminUser)) {
$data = array('code' => 1000, 'msg' => '请登录');
Helper::response($data);
}
if(is_array($_FILES) AND !empty($_FILES) AND isset($_FILES['file'])){
if(isset($_FILES["file"]["error"]) AND $_FILES["file"]["error"]){
$data = array('code' => 1000, 'msg' =>$_FILES["file"]["error"]);
Helper::response($data);
}else{
try{
$ext = pathinfo($_FILES['file']['name']);
$ext = strtolower($ext['extension']);
$tempFile = $_FILES['file']['tmp_name'];
$targetPath = UPLOAD_PATH.'/'.CUR_DATE;
if( !is_dir($targetPath) ){
mkdir($targetPath,0777,true);
}
$filename=date("His");
$new_file_name = $filename.'.'.$ext;
$targetFile = $targetPath .'/'. $new_file_name;
move_uploaded_file($tempFile,$targetFile);
if( !file_exists( $targetFile ) ){
$data = array('code' => 1000, 'msg' => '上传失败');
} elseif( !$imginfo=getimagesize($targetFile) ) {
$data = array('code' => 1000, 'msg' => '上传失败,文件不存在 ');
} else {
\Yaf\Loader::import(FUNC_PATH.'/F_Img.php');
image_center_crop($targetFile, $imginfo[0], $imginfo[1], $targetFile);
$img = '/res/upload/'.CUR_DATE.'/'.$new_file_name;
$data = array('code' => 0, 'msg' => 'success','data'=>array('src'=>$img));
}
}catch(\Exception $e) {
$data = array('code' => 1002, 'msg' => $e->getMessage(),'data'=>array());
}
}
}else{
$data = array('code' => 1000, 'msg' => '上传内容为空,请重新上传','data'=>array());
}
Helper::response($data);
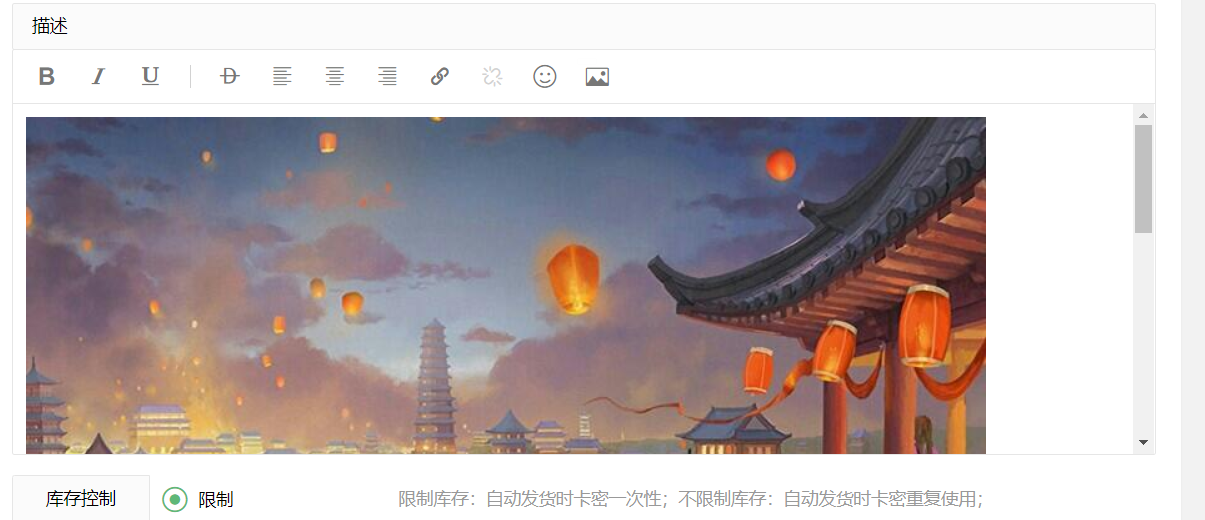
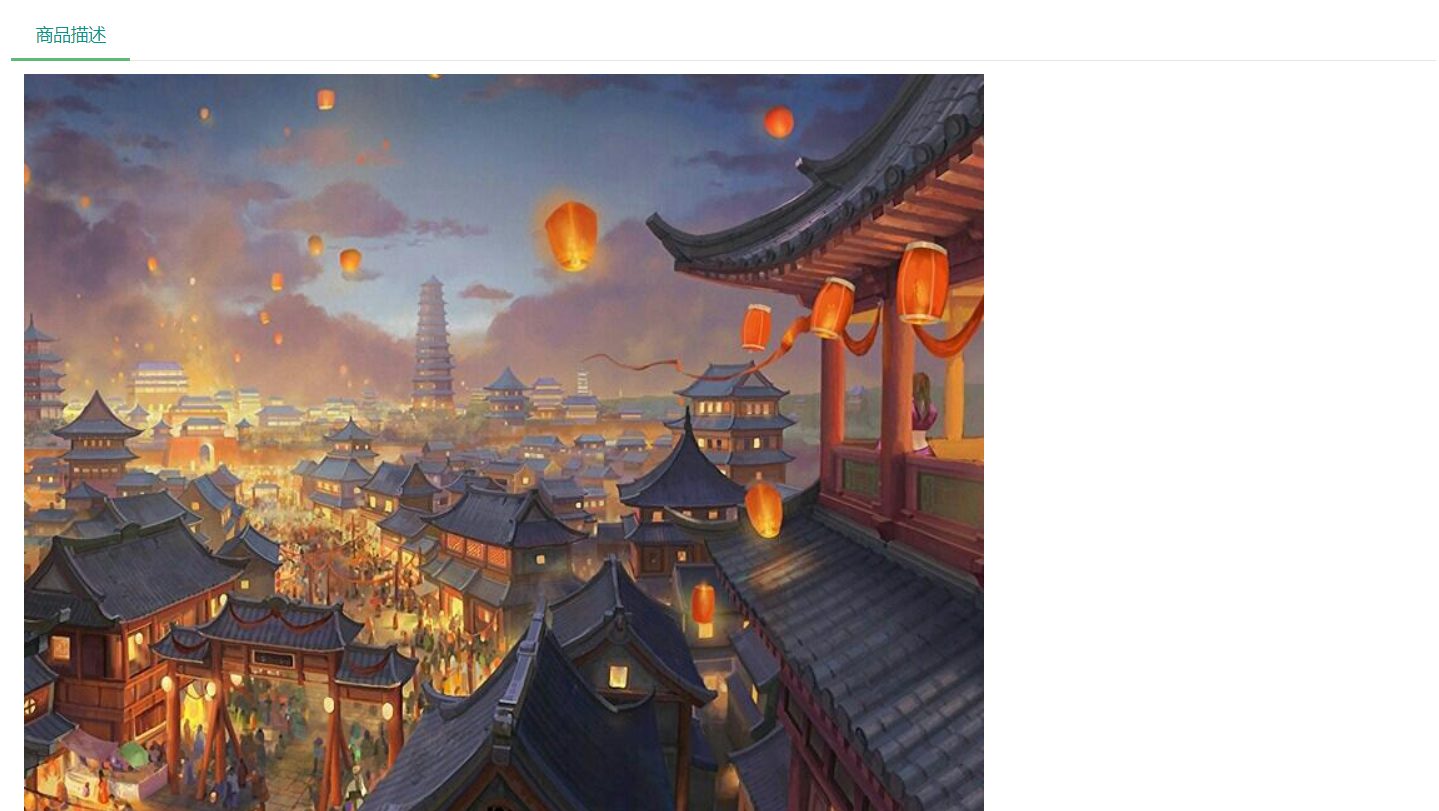
}效果









“请选择商品” 是怎么回事?
大佬,这样上传的照片是自适应的吗?
你好 请问按照您的代码修改之后 描述框出现了可以添加图片的按钮 但是选择完图片出现提示“请选择商品” 是怎么回事?只修改了你上面让修改的两个地方的代码 一个js 一个PHP
兄弟,问题解决了吗?有方法了吗?
imgurlajax改成imgupload
我这个就是最新版的啊,改完代码更新缓存就可以上传图片啊,实在不行可以付费找我
付费
我也不知道.我的话是没有问题...
大佬,能回复一下你当时使用的版体吗?我现在用的1.4.3的,也遇到提示“请选择商品”的问题,还望大佬看到后能指点一下,谢谢!
修改后上传图片提示请求上传接口出现异常,ZFAKA源码是1.4.3的