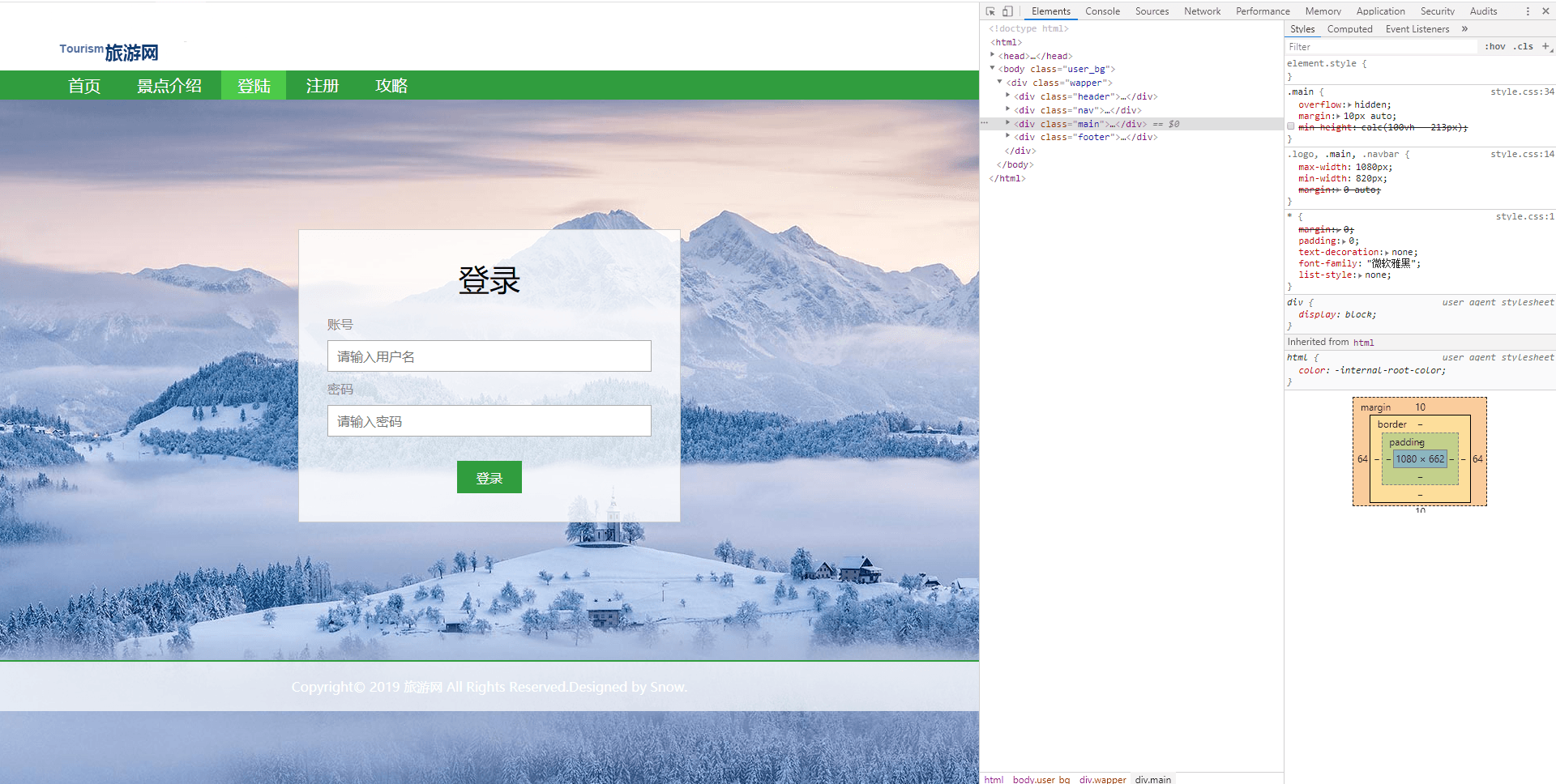
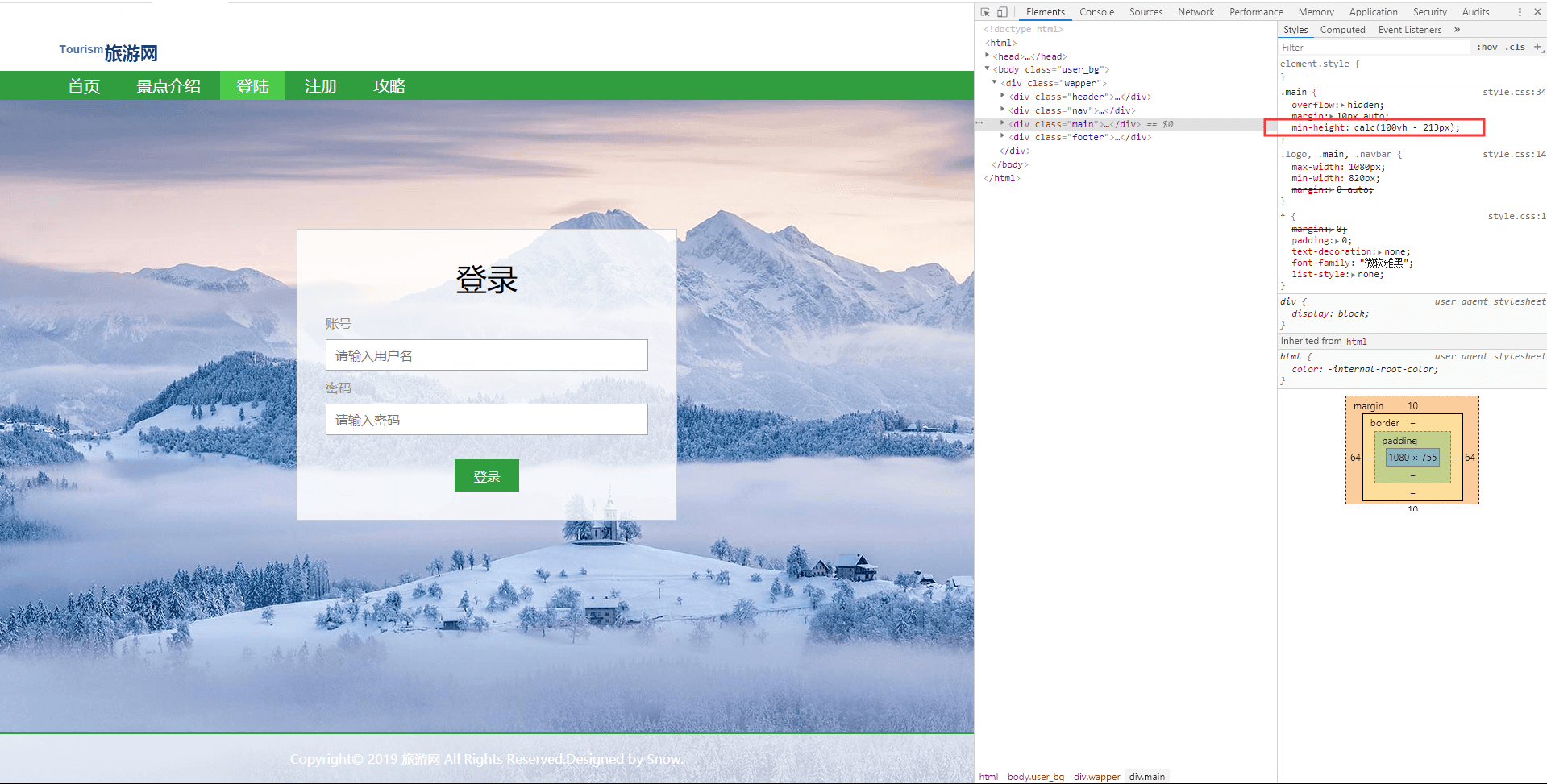
在做页面的时候发现在一些内容不够时,页脚会飘在中间,很不美观,通过百度,发现css有个calc的东西可以计算css,于是用min-height:calc(100vh - ?px)解决了这个问题。
| clac | |
|---|---|
| em | 字体大小 |
| ex | 依赖于英文字母小x的高度 |
| ch | 数字0的宽度 |
| rem | 根元素html的font-size |
| vw | viewpoint width,视窗宽度 |
| vh | viewpoint height,视窗高度 |
| vmin | vw和vh中较小的 |
| vmax | vw和vh中较大的 |
em、ex、ch、rem都是倍数,font-size:16px,clac(1em)=32px。
vw、wh、vmin、vmax是百分比,50vw是50%宽度。







评论区